Perhaps this question has been asked time and again but I'll repeat it again
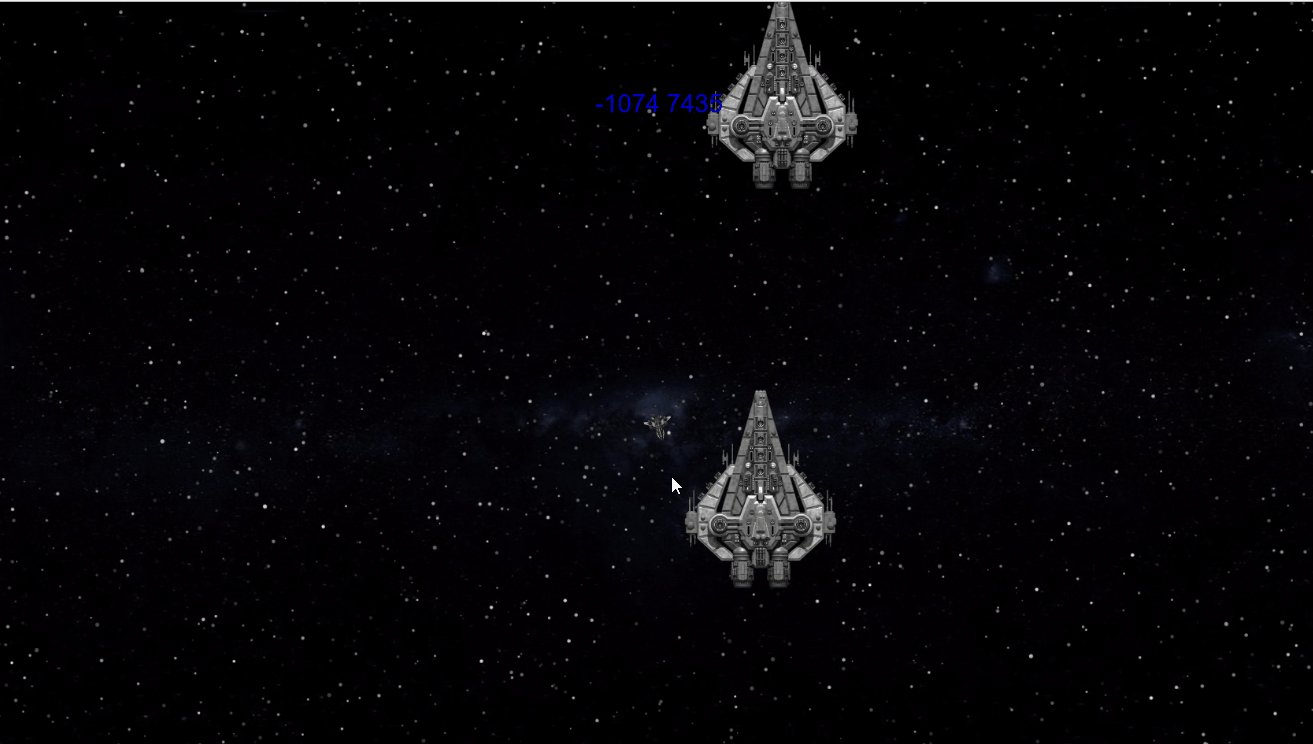
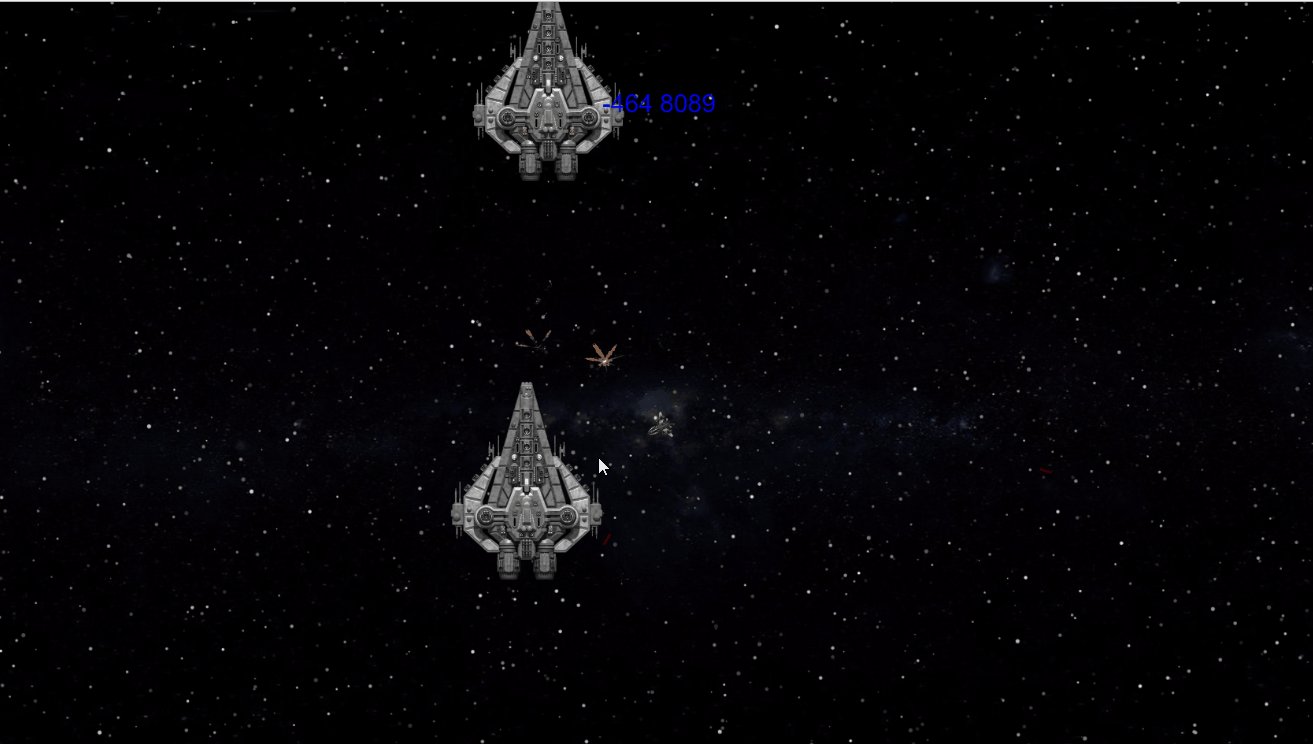
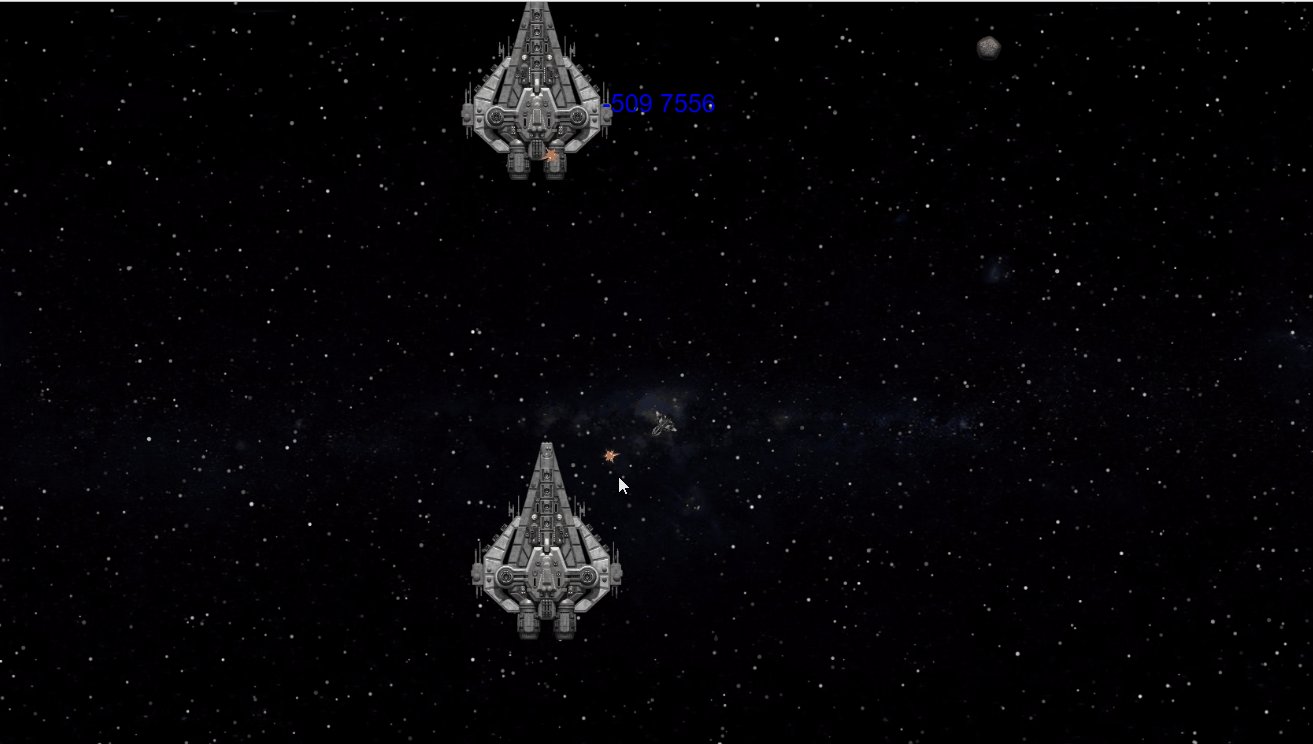
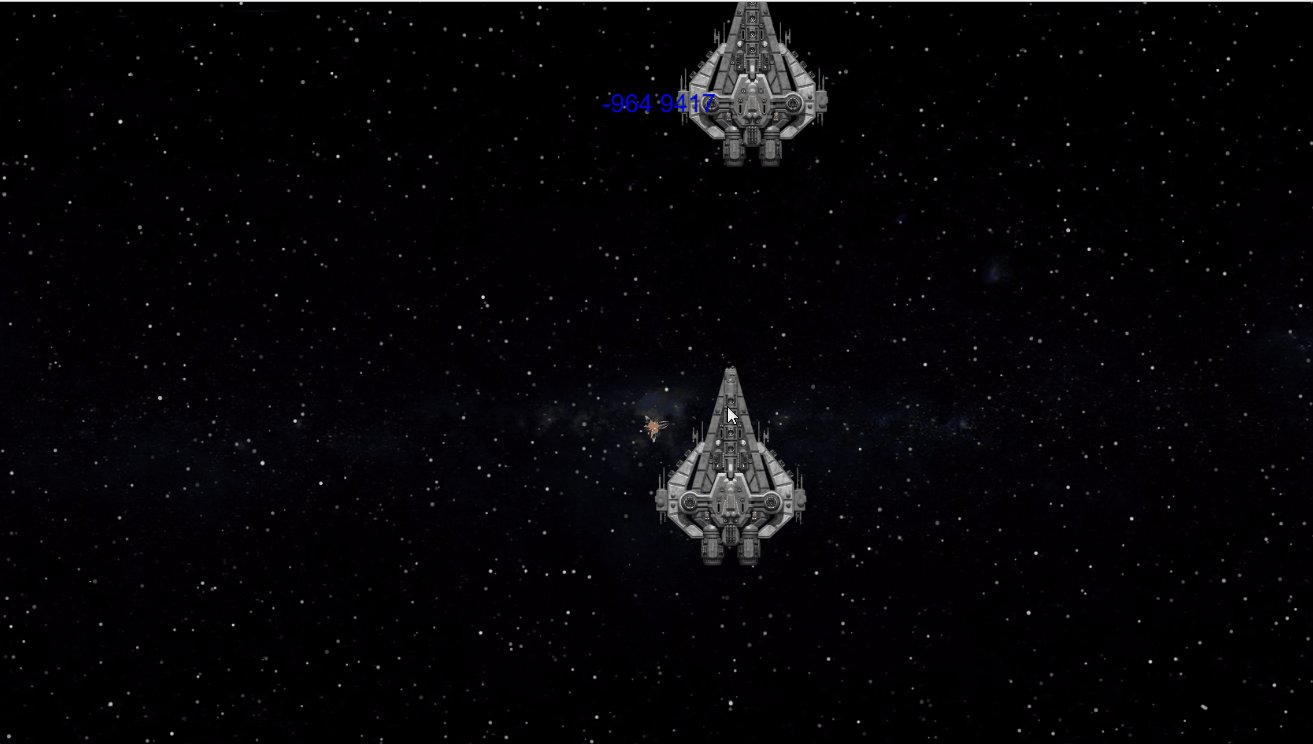
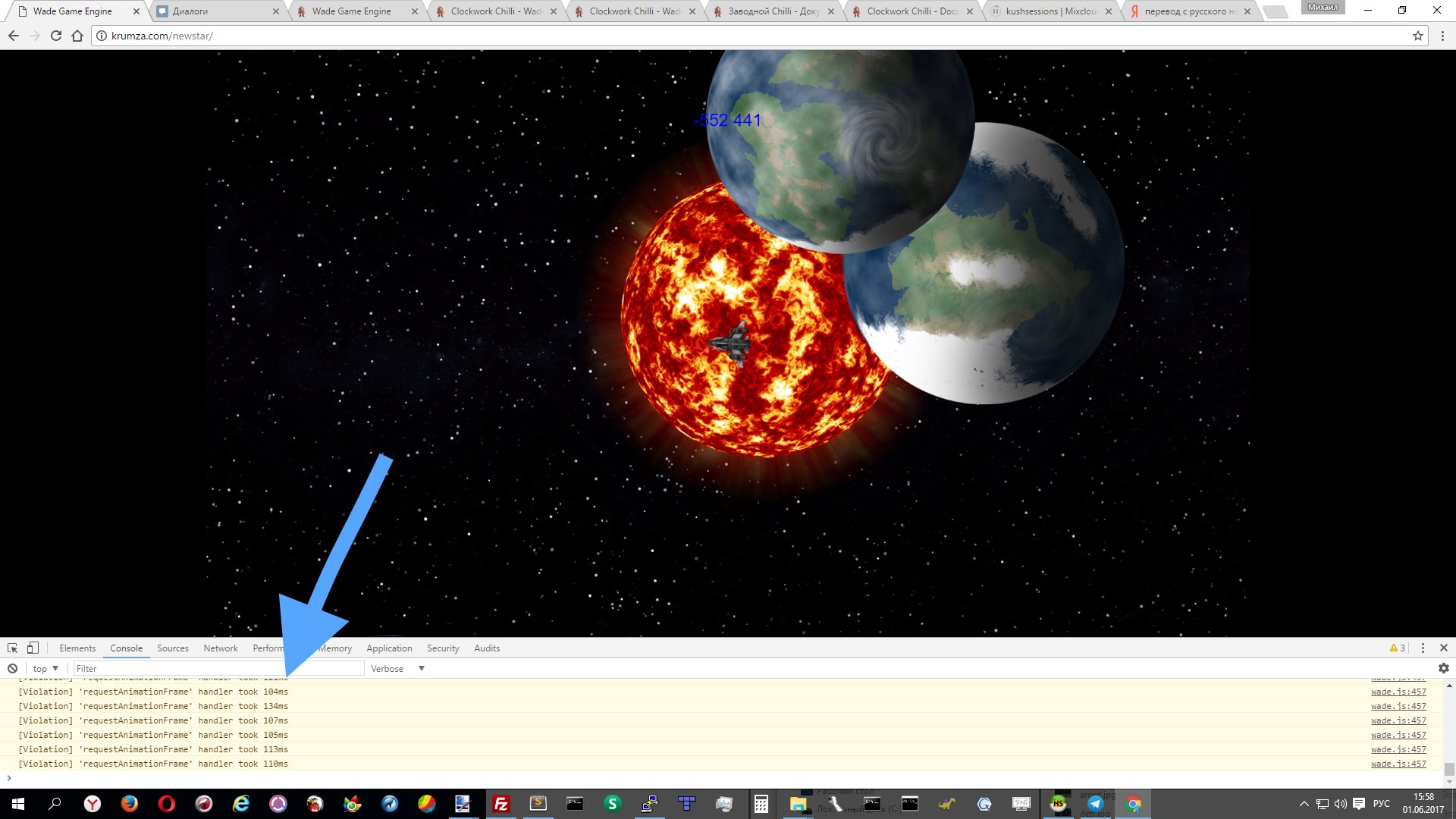
I not using a physics plugin to make a clear definition of the boundaries of the object for hitting him and you see result:

Here live example.
I use this for my bullets:
var collidingObjects = this.getOverlappingObjects();
for (var i=0; i<collidingObjects.length; i++)
{
if (collidingObjects[i].type == 'stone'){
var pos = collidingObjects[i].getPosition();
wade.removeSceneObject(collidingObjects[i]);
wade.removeSceneObject(this);
wade.playAudio('bah.mp3');
wade.app.preShake();
wade.app.createsplash(pos.x,pos.y);
break;
}
} But as you see the collision occurs at the boundaries of the rectangle.
Please say me how i must to solve this problem.
Connect is a physical plug-in? wouldn't it reduce the performance?
Anticipating your answer "use myObject.overlapsObject(otherObject, 'pixel');" It strongly reduce performance
I will answer that already wrote about this bug, and additionally sometimes editor WADE crashes because of this feature, deleting an object in which it was written
do otherwise raise the issue I wanted to make a system of many layers and graphic view to leave on one layer and the procedural sprites for attacks on another to use use myObject.overlapsObject(otherObject, 'oriented'); - but rested in the fact that after the 8th layer starts to slow down wildly don't understand why. is there a limit to 2D layers?
Moreover I don't understand what the delay occurs if these objects if there all in one screen

i add
planet1sprite.alwaysDraw(false);
planet1sprite.cache();to all planets sprites and violation disappear
do not understand anything...


