Game Developmet

Cardlings Development Insights (Part 2)
READ MOREPosted on July 2nd, 2019 by Gio
In part 2: how we designed the AI, and why it was a mistake to wait so long before making the game public on Steam
game development

Cardlings Development Insights (Part 1)
READ MOREPosted on June 4th, 2019 by Gio
Some insights into the development of our HTML5 game Cardlings. What went right and what went wrong, part 1.
SHADERS
A dynamic lighting shader for your 2D sprites
READ MOREPosted on December 15th, 2017 by Gio
Lights that move and change over time can add a whole new dimension to your 2D games. As it turns out, it's fairly easy to do.
SHADERS
A simple retro shader for WebGL games
READ MOREPosted on November 13th, 2017 by Gio
What does it take to convert a high-res game into something with a lovely retro look? Can we just build our game normally and then apply a post effect to retro-ify our game?
WADE

WADE 3.8 released today
READ MOREPosted on October 4th, 2017 by Gio
A fresh new tilemap module, per-layer blur levels, a faster rendering engine, breakpoints... let's see what's new in the latest WADE.
Tilemaps

Tilemaps have arrived
READ MOREPosted on October 4th, 2017 by foxcode
With the upgrade to WADE 3.8, tilemaps have arrived. Tilemaps are useful for any game that requires a top down perspective and tiled terrain. Here we create a simple map with a controllable character.
WADE

Physics joints and faster rendering for version 3.7
READ MOREPosted on July 17th, 2017 by Gio
A new version of WADE, lots of new things to play with. And some very nice rendering optimizations. Here's what's new.
Spritesheets, WADE, Tools
Texture Packer and WADE
READ MOREPosted on July 4th, 2017 by foxcode
In this post we explore how to make sprite sheets for our games using TexturePacker. WADE has custom exporters for texture packer, this is especially useful for creating your own isometric terrain or object sets.
Match3
Match3 Update
READ MOREPosted on June 30th, 2017 by foxcode
The Match3 Editor has been updated with an events section. Now you can write custom handlers for various events such as making a match to create more interesting functionality.
SHADERS

Anime hair animation with a simple WebGL shader
READ MOREPosted on June 1st, 2017 by Gio
Can you have anime-style animated hair without having to manually define animation frames for each strand? Of course, some shader magic is all you need.
wade

What's new in WADE 3.6
READ MOREPosted on March 10th, 2017 by Gio
Flow charts, post-process shaders, an extended API, a better UI and a bunch of bug fixes. Here's what's new in this version.
WADE
Go with the Flow
READ MOREPosted on March 8th, 2017 by foxcode
In this tutorial we take a look at the brand new flow chart editor. Flow charts provide a completely new way to structure your code. Pre defined templates make it easy to get started and the ability to add your own gives you the flexibility to create your perfect game.
WADE

A physics shape editor and a Match-3 editor
READ MOREPosted on December 19th, 2016 by Gio
Among other things... pixel perfect mouse events, a sort point editor and more
Scripting, Gameplay

Worm (Don't Get Eaten)
READ MOREPosted on December 19th, 2016 by Shri
Build on the draggable segmented worm created in my previous two blog posts. Add phages that attack the worm.
Android Deployment

Get your HTML5 app on the Google Play store
READ MOREPosted on November 21st, 2016 by foxcode
Lets see how we build our android app, test it, then sign it so we can add it to the google play store.
WADE

Timelines, project search, and a cool thing with underscores
READ MOREPosted on November 3rd, 2016 by Gio
Version 3.4 of WADE has arrived, bringing new features and a healthy dose of syntactic sugar.
scripting, shaders, isometric
Camouflage Dragon
READ MOREPosted on October 18th, 2016 by Shri
Do you remember a movie from the 80's called "Predator" with Arnold Schwarzenegger ? In that movie, there is an alien who can blend into the background like a cameleon. I wondered if it was possible to do this in Wade using a shader and an isometric object. This post shows you one way you could accomplish this effect.
shaders

Scrolling clouds in a pre-rendered scene
READ MOREPosted on October 10th, 2016 by Gio
A WebGL shader based on Perlin noise and a simple trick to fake some perspective is all you need to create some convincing, 3D-looking, scrolling clouds.
WADE

WADE 3.3 released - faster and more powerful
READ MOREPosted on September 23rd, 2016 by Gio
A faster editor, an improved API, better debugging tools and lots of bug fixes. Let's have a look at what's new in version 3.3.
GAME PROGRAMMING

The Worm Eats
READ MOREPosted on August 24th, 2016 by Shri
Let's add some gameplay elements to the draggable segmented worm created in my last blog post. We add food for the worm to eat. If the worm eats enough food, it can grow another segment.
SHADERS

Dynamic Water Reflections In Prerendered Scenes
READ MOREPosted on August 6th, 2016 by Gio
Do you have a background image with some water? Well, the water doesn't need to be static: with literally 10 lines of shader code you can make it look so much more interesting.
ANIMATION

Inverse Kinematics In JavaScript
READ MOREPosted on July 29th, 2016 by Shri
This post walks you through how to create a segmented draggable worm using HTML5 and WADE.
The dragging is based on the inverse kinematics code from Chapter 14 of the excellent book by Billy Lamberta and Keith Peters Foundation HTML5 Animation with Javascript.
The worm and the background will both have shaders to give the impression of a parasite inside a host.
The shader code is based on examples provided by Gio and Toby Schachman.
WADE

WADE 3.2 Released! The New Path Tool Makes Cutscenes And UI Transitions So Easy
READ MOREPosted on July 12th, 2016 by Gio
Not just bug fixes. Paths, tweening, multiple textures for custom shaders, full screen preview and more.
SHADERS, PROCEDURAL

A Fire Shader In GLSL For Your WebGL Games
READ MOREPosted on July 7th, 2016 by foxcode
Heat up your game with some flashy fire! A shader and a single texture is all that is needed to create a cool animated effect that you can use for all types of flames.
NETWORKING

Set Up A Node.Js Server To Add A Leaderboard To Your Game
READ MOREPosted on June 22nd, 2016 by foxcode
Let your players show off their skills by adding a global leaderboard to your game. We will use a simple server setup to share data between users.
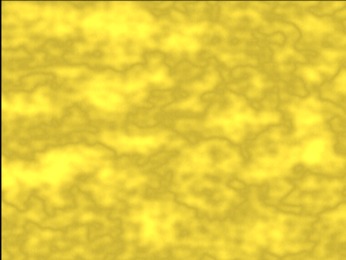
PROCEDURAL

Procedural Textures In JavaScript
READ MOREPosted on June 10th, 2016 by Gio
A bit of maths is all you need to generate natural-looking textures to use in your games. You can animate them and make them seamlessly tileable too.
WADE

WADE 3.1 Released! Some Pretty Exciting Features
READ MOREPosted on May 27th, 2016 by Gio
Rejoice fellow Waders. A new version is out, and we've all got a bunch of new toys to play with and fewer bugs to deal with.
SHADERS

Space Shaders - Twinkle Twinkle Little Star
READ MOREPosted on May 20th, 2016 by foxcode
When making space shooter games, it's always difficult to create a convincing background. Let's use shaders to make a nice dynamic space scene.
AUDIO

HTML5 Drum Machine With Web Audio
READ MOREPosted on May 12th, 2016 by Gio
Can you make a drum machine using no recorded samples, just some code? Yes, yes you can thanks to Web Audio. And it's quite easy too.
SHADERS

3D Shaders In A 2D World
READ MOREPosted on April 29th, 2016 by Gio
Shaders can do magic. No need for complex 3D meshes and maths, you can make a flat square look like a 3D sphere with just a few lines of shader code.
WADE

WADE 3.0 Is Available, With Some Sweet New Features
READ MOREPosted on April 28th, 2016 by foxcode
WADE3.0 has been released! A brand new isometric engine, revitalized physics and a sexy new website. Checkout this post for a full list of new features. If you are new to WADE, there has never been a better time. Become a Wader today.


