Hi, all.
First question. Long long drawing time
I have an object in canvas which is blueprint A4 format. There are another object on canvas, but me interested only objects that contain blueprint(points and lines) for print it together as normal blueprint.
But this operation so long. All layers is 2d.
I use external library for printing but i use performance now and make next structure of code:
printbutton.onClick = function() {
var bp = wade.getSceneObject("blueprint");
var area = {};
area.minX = -bp.getSprite(0).getSize.x/2;
area.minY = -bp.getSprite(0).getSize.y/2;
area.maxX = bp.getSprite(0).getSize.x/2;
area.maxY = bp.getSprite(0).getSize.y/2;
var arrS = wade.getSpritesInArea(area,5);
var temp = new SceneObject();
wade.addSceneObject(temp);
var a0 = new Sprite('procedural_square',5);
a0.setSize(2970,2100,false);
temp.addSprite(a0,0,0);
console.log("start iteration");
for(var i=0;i<arrS.length;i++){
if(!arrS[i].getSceneObject().isTemplate()&&arrS[i].getSceneObject().getName()!=='mr') {
var t0 = performance.now();
var temp0 = arrS[i].clone();
temp.addSprite(temp0,{x:arrS[i].getPosition().x,y:arrS[i].getPosition().y,angle:arrS[i].getRotation()},1);
temp.drawToImage('summ'+i,true);
temp.removeAllSprites();
var newzero = new Sprite('summ'+i,5);
temp.addSprite(newzero,0,0);
var t1 = performance.now();
console.log("iteration "+i+" took " + (t1 - t0) + " milliseconds.")
if((t1 - t0)>1000) {
console.log(arrS[i])
}
}
}
console.log("end iteration");
temp.drawToImage('chert',true);
var src = wade.getImageDataURL('chert');
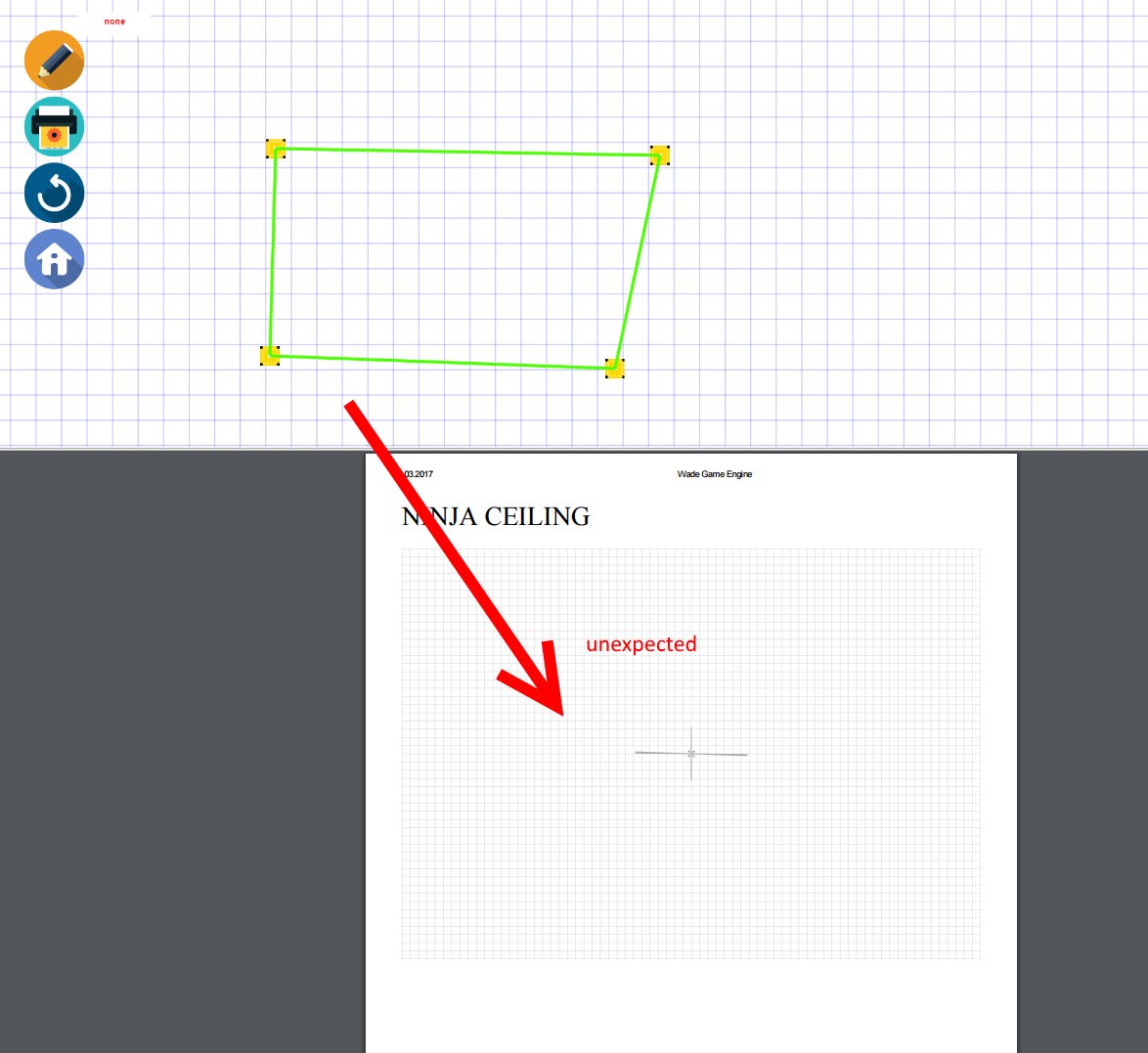
printJS({printable: src, type: 'image', header: 'NINJA CEILING'});
console.log("end print");
wade.removeSceneObject(temp);
return true;
}I see next output:
start iteration
VM11367:172 iteration 0 took 19.080000000001746 milliseconds.
VM11367:172 iteration 1 took 100.84000000001106 milliseconds.
VM11367:172 iteration 3 took 765.2149999999965 milliseconds.
VM11367:172 iteration 4 took 49.22499999999127 milliseconds.
VM11367:172 iteration 5 took 850.3350000000064 milliseconds.
VM11367:172 iteration 6 took 426.84500000000116 milliseconds.
VM11367:172 iteration 7 took 34.50500000000466 milliseconds.
VM11367:172 iteration 8 took 1019.820000000007 milliseconds.
VM11367:174 Sprite {_animations: Object, _currentAnimation: "default", _numAnimations: 1, _scaleFactor: Object, _imageArea: Object…}
VM11367:172 iteration 9 took 670.2200000000012 milliseconds.
VM11367:172 iteration 10 took 603.6200000000099 milliseconds.
VM11367:172 iteration 11 took 93.47500000000582 milliseconds.
VM11367:172 iteration 12 took 895.8999999999942 milliseconds.
VM11367:172 iteration 13 took 643.9499999999971 milliseconds.
VM11367:172 iteration 14 took 689.8950000000041 milliseconds.
VM11367:172 iteration 15 took 656.0949999999866 milliseconds.
VM11367:172 iteration 16 took 81.63499999999476 milliseconds.
VM11367:172 iteration 17 took 652.3699999999808 milliseconds.
VM11367:172 iteration 18 took 403.8299999999872 milliseconds.
VM11367:172 iteration 19 took 410.8050000000221 milliseconds.
VM11367:172 iteration 20 took 394.84500000000116 milliseconds.
VM11367:172 iteration 21 took 372.1649999999936 milliseconds.
VM11367:172 iteration 22 took 378.4899999999907 milliseconds.
VM11367:172 iteration 23 took 688.109999999986 milliseconds.
VM11367:172 iteration 24 took 653.0149999999994 milliseconds.
VM11367:172 iteration 25 took 664.6499999999942 milliseconds.
VM11367:172 iteration 26 took 647.6549999999988 milliseconds.
VM11367:172 iteration 27 took 641.1849999999977 milliseconds.
VM11367:172 iteration 28 took 637.1649999999936 milliseconds.
VM11367:172 iteration 30 took 660.1399999999994 milliseconds.
VM11367:172 iteration 31 took 655.1300000000047 milliseconds.
VM11367:172 iteration 32 took 654.7249999999913 milliseconds.
VM11367:172 iteration 33 took 647.3349999999919 milliseconds.
VM11367:172 iteration 34 took 618.0400000000081 milliseconds.
VM11367:179 end iteration
VM11367:185 end printit is worth noting that the delay cause simple objects and the result is random.
if you print several times one and the same configuration that the delay will always jump on different elements
Why is so slow? Or it normal?