Hi, Gio, i try make a wade-portable webgl motionblur shader according this article http://john-chapman-graphics.blogspot.com/2013/01/what-is-motion-blur-motion-pictures-are.html
For start i use blur shader that you give me:
// change the value of res to change the look of the effect
const vec2 res = vec2(200., 200.);
vec2 uv = uvAlphaTime.xy;
vec2 uvDelta = vec2(1.) / res;
vec4 color = texture2D(uDiffuseSampler, uvAlphaTime.xy);
vec4 c = vec4(0.);
for (float i=-2.; i<=2.; i++)
{
for (float j=-2.; j<=2.; j++)
{
float weight = 1. - pow((abs(i) + abs(j)) / 4., 5.);
c += texture2D(uDiffuseSampler, uv + uvDelta * vec2(i, j)) * weight / 20.;
}
}
float r = length(uv - 0.5);
gl_FragColor = mix(color, c, r * 2.);
gl_FragColor.w *= uvAlphaTime.z;i create a scroll in both side map with textures and create a moving object;
Than i add a cameraMove listner:
wade.app.onCameraMove = function(data){
var diff = wade.vec2.sub(
{
x:data.oldPosition.x,
y:data.oldPosition.y
},{
x:data.newPosition.x,
y:data.newPosition.y
}
);
wade.setLayerCustomProperties(2, {
diff:[diff.x ,diff.y]
});
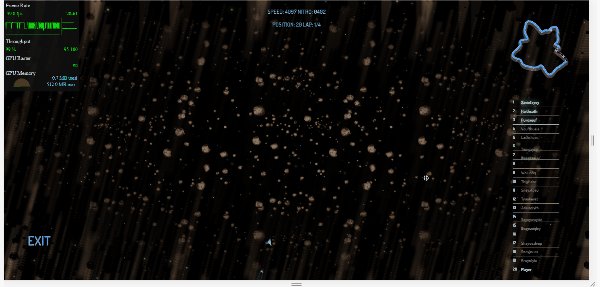
}I transform shader to this:
const vec2 res = vec2(200.,200.);
vec2 uv = uvAlphaTime.xy;
vec4 color = texture2D(uDiffuseSampler, uvAlphaTime.xy);
vec2 blurVec = vec2(diff.x/400.,diff.y/400.);
for (float i=0.; i<=8.; i++){
vec2 offset = blurVec * (float(i) / float(9.) - 0.5);
color += texture2D(uDiffuseSampler, uv + offset);
}
color /= float(9.);
gl_FragColor = color;But it is almost needed result but not it.
Gio Please help make normal motionBlur Shader it useful shader for every project, according article -
CONCLUSION
Even this limited form of motion blur makes a big improvement to the appearance of a rendered scene; moving around looks generally smoother and more realistic. At lower framerates (~30fps) the effect produces a filmic appearance, hiding some of the temporal aliasing that makes rendering (and stop-motion animation) 'look fake'.I think it was a good feature - add motion blur in wade editor