HI again Gio!
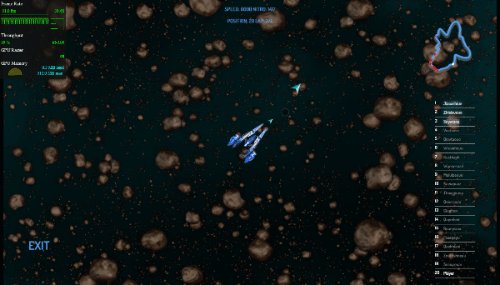
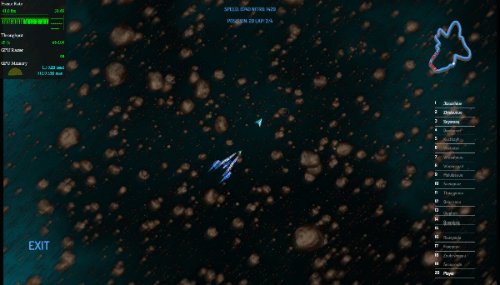
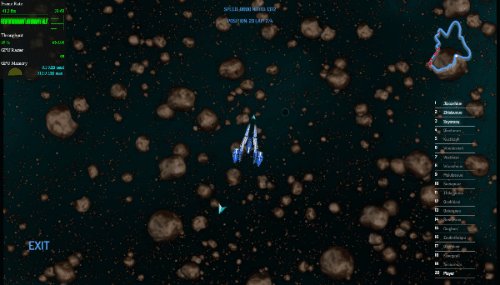
For the background, I insert several thousand sprites to achieve parallax. Layers with different levels of speed transformation. But of course this is not an option - because the FPS is tragically falling.
And of course the idea came that you can replace a bunch of layers and sprites with 1 layer and a sprite with artificial parallax
I use black textures with brown asteroids and create some shader as there:
float time = uvAlphaTime.w;
vec2 uv2 = (uvAlphaTime.xy - .5) * 2.;
uv2.x -= (time * .4);
vec4 color = texture2D(uDiffuseSampler, uv2);
vec2 uv3 = (uvAlphaTime.xy - .5) * 3.;
uv3.x -= (time * .2);
vec4 color2 = texture2D(uDiffuseSampler, uv3);
vec2 uv4 = (uvAlphaTime.xy - .5) * 4.;
uv4.x -= (time * .1);
vec4 color3 = texture2D(mixtext, uv4);
vec2 uv5 = (uvAlphaTime.xy - .5) * 5.;
uv5.x -= (time * .05);
vec4 color4 = texture2D(mixtext, uv5);
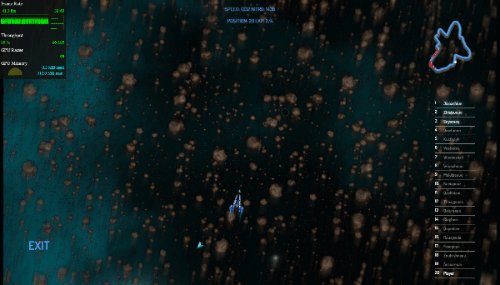
gl_FragColor = color4+color3+color2+color;But it looks like I'm mixing translucent textures. In places where light areas intersect - brighter
I have experimented with mix, max, min - the result is the same-mixing occurs. how do I make the upper layers overlap the lower ones completely without mixing?