Hi Gio.
Another issue. I'm surely missing something, but apparently I followed the right way... apparently.
http://www.lsf-lab.com/test_dungeon_tiles.zip (this is the link to the new version)
It's a turn based game, so the sprites move from one cell to another.
When I press D the sprite goes correctly to the right.
When I press C it shoud move diagonally. From the starting position I can understand that there's a collision and the movement goes around the corner (though in this case I would prefer that setDestination returns false). Unfortunately this happens also when there are no walls to avoid.
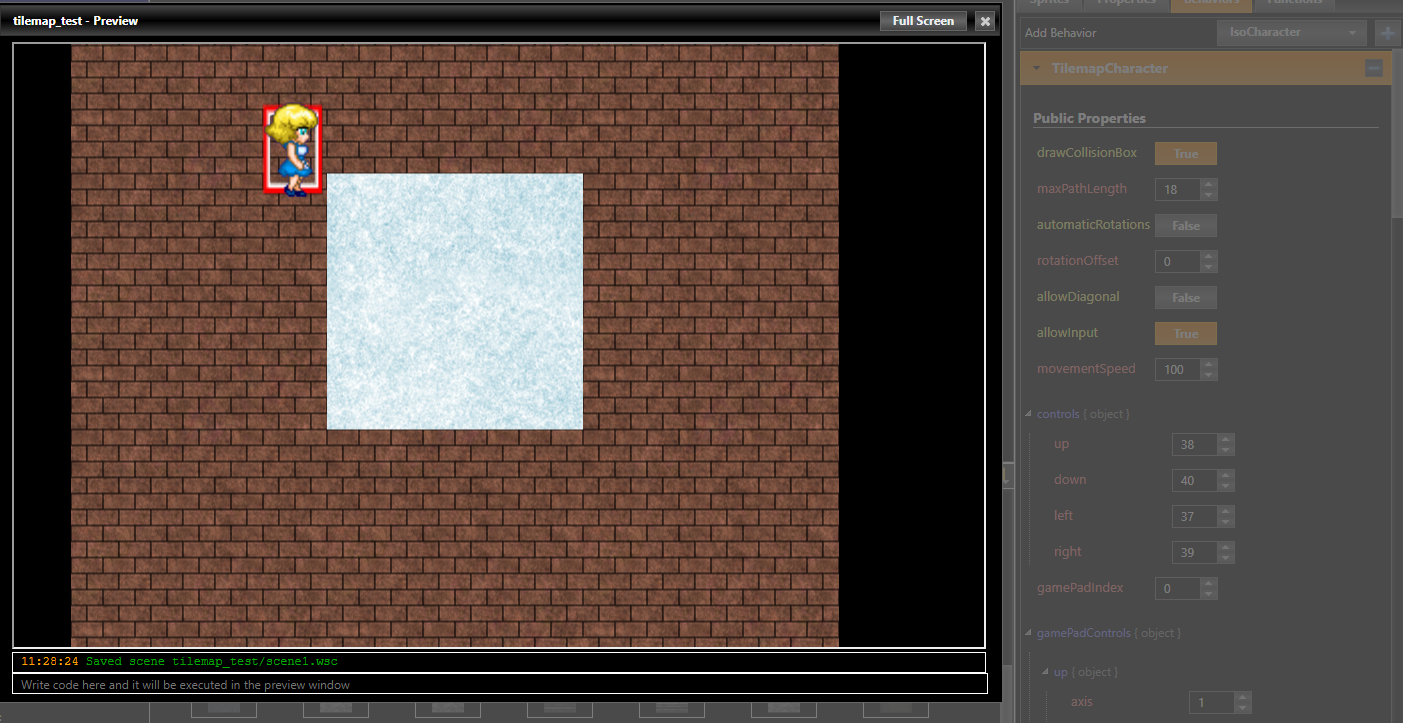
The sprite has allowDiagonal = true, but allowInput = false because I don't want a real time movement. BTW, if I set allowInput = true, it actually moves diagonally when I press down+right for example.
Here's the onKeyUp event
var bh = this.getBehavior('TilemapCharacter');
var {x,y} = wade.tilemap.getTileCoordinates(this.getPosition().x, this.getPosition().y);
console.log ({x,y});
if (data.keyName=='d') {
console.log(bh.setDestination({x: x+1, y: y}));
} else if (data.keyName=='c') { // diagonal
console.log(bh.setDestination({x: x+1, y: y+1}));
}
I made also this experiment
var next = bh.getNextDestination();
if ('camefrom' in next) {
if ((next.camefrom.fScore >1) || (next.camefrom.gScore>1) || (next.camefrom.hScore>1)) {
bh.clearDestinations();
}
}
but getNextDestination can be executed only after setDestination, and clearDestination has no effect.
Is there a way to calculate the cost of movement before setDestination?
Or maybe get the path in advance, calculate the nodes and then decide to move or not.
Any idea?