s
Hi marcdonegan
I've downloaded your code, am going to look at it now, just letting you know you are not being ignored :)
Hi
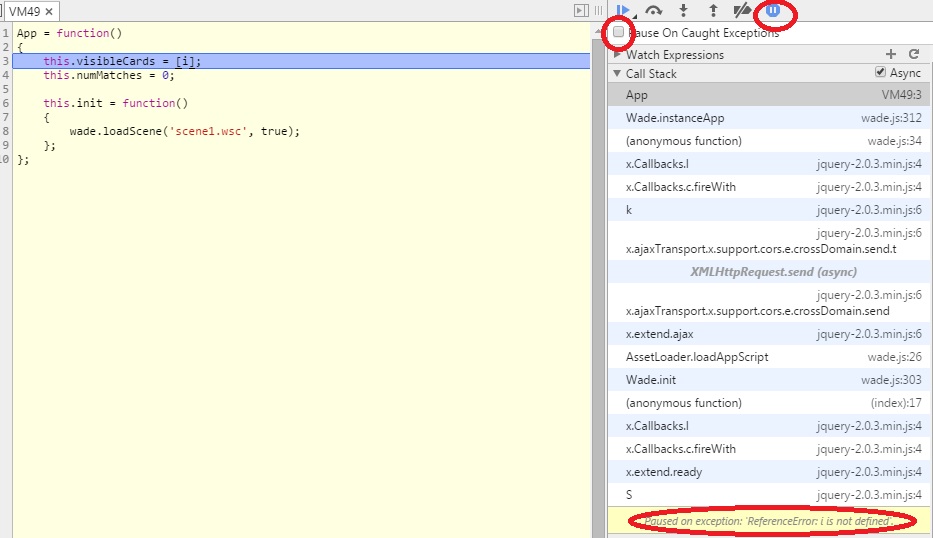
Best thing to do when you're having problems, is opening the developer tools (on Chrome, press F12 before opening your app). It's also a good idea to set it to break on exceptions, but not on caught exceptions (see the areas I've highlighted in the picture below).
This will tell you why things don't work. In this case, it says that i is undefined.
foxcode, do you have a (working) zip of the finished memory game and can you attach it to this thread please?

Hi me again.
I had a quick look at your project.
In app.js I found this
this.visibleCards = [i]; the i should not be in the brackets here
all we are doing is creating an empty array to store our cards thus we need this
this.visibleCards = []
This doesn't fix all your issues, but the cards do now display and are clickable, feel free to write back if you have any more trouble
Thanks
w
It is a while since I made the tutorial, but I can explain what this does
if(cards.length < 2) { return true;} var choice = Math.floor(Math.random()*cards.length); var type = this.owner.type; //this will swap typesthis.owner.type = cards[choice].type;cards[choice].type = type;The add to scene function is designed to mix up the order of the cards so it is different each time.
This function will be called 6 times because in our case we have six cards.
The first time it is called, there will only be one card returned by wade.getSceneObjects("isCard", true); and that will be itself
Trying to swap a card with itself is a pointless exercise, so we instead return true and leave the function. In all other cases there will be more than one card, so we allow the function to continue, potentially swapping cards.
Also I spotted another bug around line 50 in card.js, you need a capital s in getsprite
for(var i=0; i<2; i++){ cards[i].getsprite(1).setVisible(false); // THIS FAILS sprite needs capital s in getSprite cards[i].getSprite(0).setImageFile("card back.png");}a
Okay we are changing the type of the card, but not which sprite is used when we draw it. I believe this is done later in the tutorial so keep going :) You are doing well, from what I can see, everything is working as it should at this stage. I apologize for the order being a bit confusing.
Edit: Sorry I misunderstood. When I changed that number it made no difference when using your code. I always got 6 cards drawn as I should. I will try and figure out why or how it can be doing that
d
w
I have attached a zip with the code that foxcode used in his tutorial, it looks like it's a fully working version.
I hope this helps.


