HI!
What basis is affected by the cameraPosition.z on the linear dimensions of the sprites?
I'm trying to change the size linearly depending on z
wade.app.onCameraMove = function(data){
if(data.newPosition.z!=data.oldPosition.z){
var MK = truncated(data.newPosition.z,2);
for(var j=0;j<wade.app.LINES.length;j++){
wade.app.LINES[j].getSprite(0).setSize(wade.app.LINES[j].getSprite(0).getSize().x,3*MK);
}
}
};But the result is not quite satisfied:

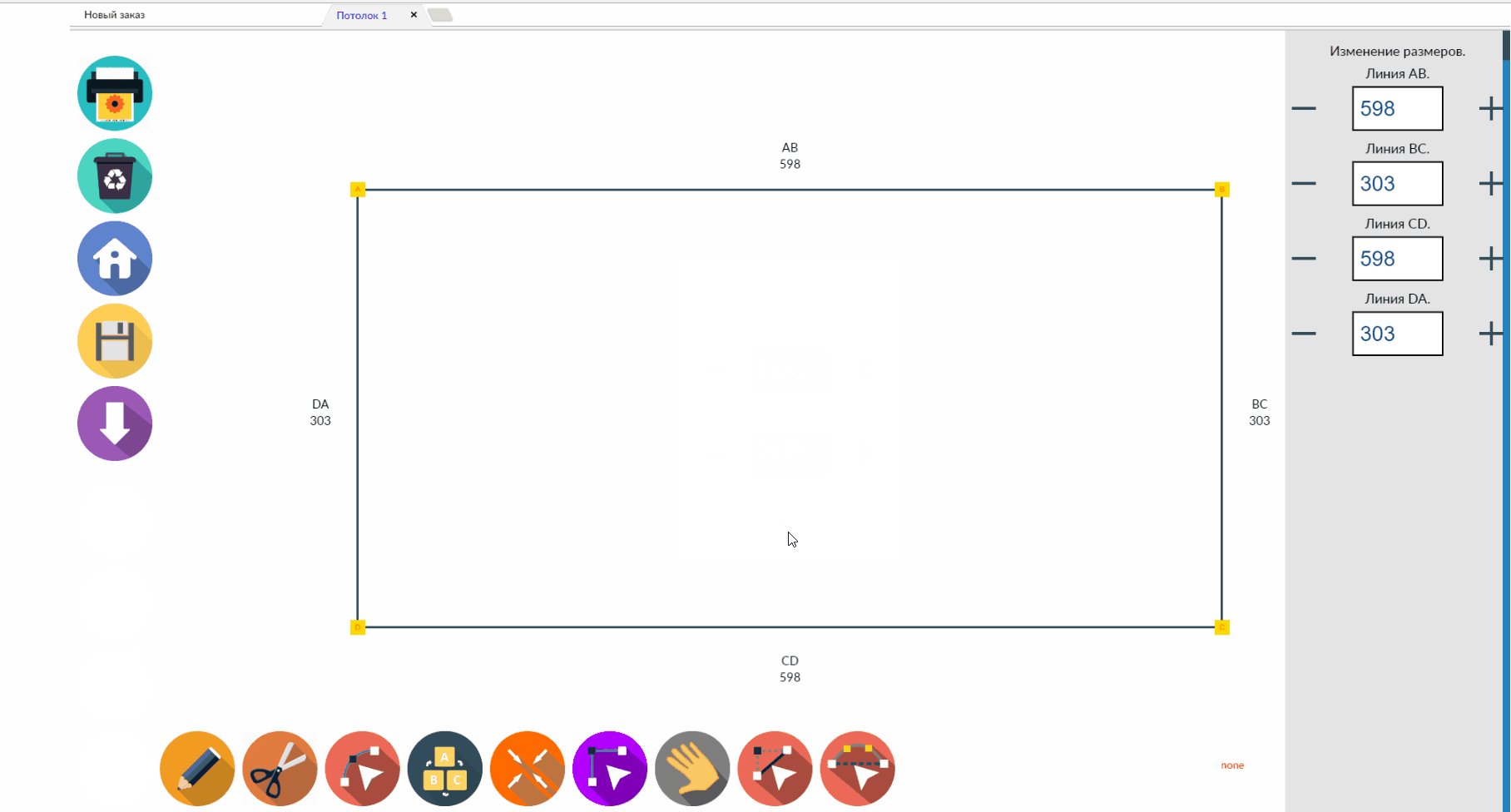
(some showed the functionality of the application in the GIF ;)))
but it is seen that the linearly changing thickness, although it should.Or not should?
second question - is it possible to achieve the same definition for text in the DOM? I tried to generate a virtual SVG-element with the text to insert already - but the result is absolutely the same as in the case TextSprite The text is clear only when the scale is close to 1


