Hi all!
another my project - is a "program" for draw blueprints for for the production of stretch ceilings.
By design the app should allow the installer of the ceilings to draw the drawing on the logic:
1. the installer applies a contour points
2. the app connects points with lines.
3. the installer can move the points if they are unevenly set
4. the installer clicks on the line and can specify their size in metres
5. the program clears all points of the agreement with the data and calculates the area...
and so on
I'm not asking for the logic - I can deal with counting the squares and other things (I hope).
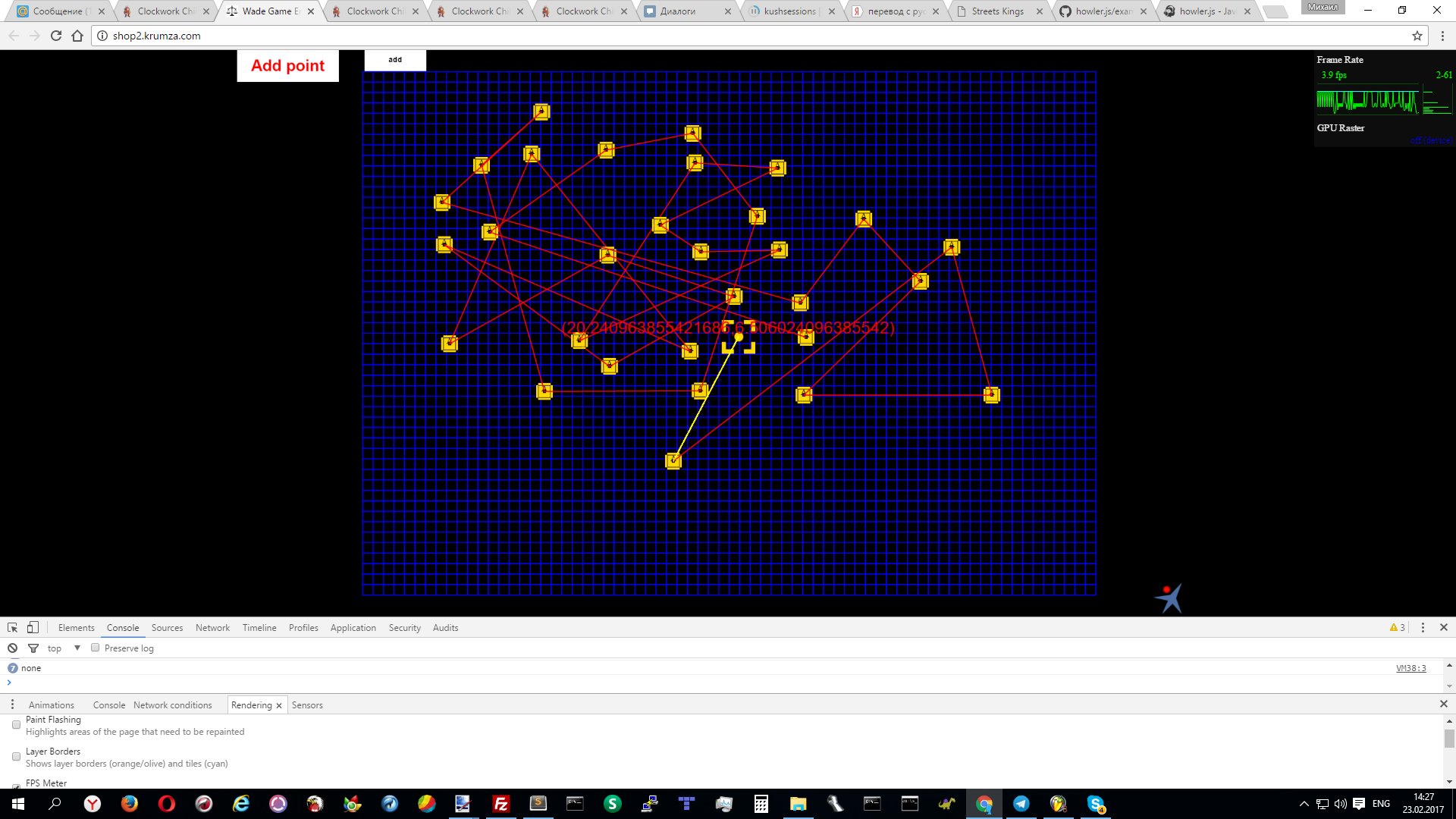
But I ran into terrible performance, even by implementing a few steps - namely, drawing the outline of the ceiling
here link http://shop2.krumza.com/
I would be very grateful if you tell me where I have error