Hi Clockwork Chilli Emoticon grin Thank you for making available to us this engine. I explored the site and found it AMAZING !!!! I was wondering if it was possible do an interactive scene, as this https://www.pottermore.com/en/explore-the-stories
Through the movement of the mouse allows the scene from translating the layers, as if it were a "move mode (a parallax effect). Then if you double-click on the scene, runs a zoom, infact the scene is divided in three zoom layers....is this possible? can you help me with these things I want to learn? At least direct me to the appropriate code to do all this. (English is not my language, which is why I can not understand some concepts)
Good morning zankougdr and welcome to the forums.
It sounds like it should be pretty easy to do. First of all, you'll want to put your objects on different layers, and give each layer a different set of transforms.
How you do that depends on whether you're using WADE through the visual editor or as a library. In code, you'd use
wade.setLayerTransform(layerId, scale, translate);
Where layerId is the layer that you want to control, translate controls how much the objects on the layer move when the camera pans (1 is the default, a lower number makes it move less), scale controls how much the objects in the layer get smaller or larger when you zoom the camera.
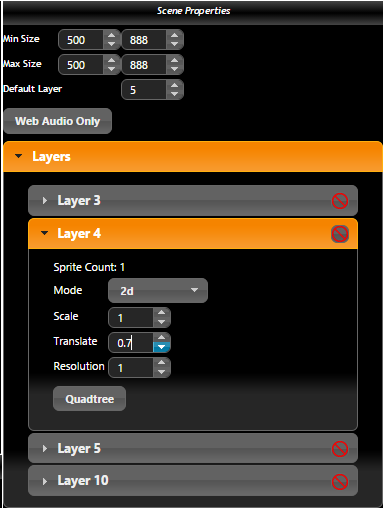
In the editor, you can set these values easily through the visual interface, in the Scene Properties (when no objects are selected):

To control the camera there are several ways, I suggest you go with wade.moveCamera. That's a pretty flexbile function, but in its most basic form you can use it like this:
wade.moveCamera(destination, speed);
Where destination is an object like {x: 10, y: 0, z: 1} and speed is a number (it can also be a function, but use a number to keep it simple) indicating how many units it moves per second.
Note that the destination has got 3 coordinates and z is the zoom level (1 is the default, a smaller number will zoom in and a larger number will zoom out).
I hope this helps - but do feel free to ask any more questions.
Good morning to you Gio, thank you for having responded to me, you're helping me a lot, thank you. However I am doing what you told me. I put my objects on different layers, and each layer i give a different set of transforms. Now I should control the camera through the movement of the mouse, but I do not know how to connect both= camera and moving the mouse ... maybe with some condition? perhaps with an IF else, but how? Forgive me if I am so noob.
Hi
Once again, this depends on whether you want to do it purely in code, or in the editor.
In code:
wade.app.onMouseMove = function(data){ var staticArea = wade.getScreenWidth() * 0.9 / 2 if (data.screenPosition.x < -staticArea) { wade.moveCamera({x: -30, y: 0, z: 1}, 5); } else if (data.screenPosition.x > staticArea) { wade.moveCamera({x: 30, y: 0, z: 1}, 5); }}Obviously change the numbers to something that suits your particular case.
If using the visual editor, you can either copy and paste the whole thing inside app.js, or if you have a background picture that covers the whole screen, select it and go to the "Functions" panel, then select the onMouseMove function and copy the contents of the function above inside it (without the first line where it says wade.app.onMouseMove = function(data)... )
Thank you very much Gio ... :rolleyes: I'm using the visual editor. I'm finally understanding something, and all thanks to you. However it is possible to move the camera at the slightest movement? (without having a static area? for example, by simply moving the mouse to the right, and you move it more to the right ... more the camera go right)
Yes, that would actually be much simpler:
wade.app.onMouseMove = function(data){ wade.moveCamera({x: data.screenPosition.x / 30, y: 0, z: 1}, 5);}Oh God, thank you ... you are very good and very kind, thank you infinitely ... :lol:
for you it is simple, yet it is not for me, but it soon will be because of you :rolleyes:
I will learn to do magic like you :P
Gio, I'm trying to divide the scene in zoom layer, but when it zoom in....if I move the mouse, the camera returns to the initial position, why? .-.
Maibe I should set the position of the camera and update them every time? Perhaps the code interferes with the parallax effect?
I'm not sure I understand the problem... by initial position you mean it returns to the initial zoom level?
In that case I think you may want to have a zoomLevel variable somewhere that defines what the current zoom level is, and that you change when you actually zoom. Then change the code above to be:
wade.moveCamera({x: data.screenPosition.x / 30, y: 0, z: zoomLevel}, 5);or, if you prefer to scale the effect based on the zoom level, something like:
wade.moveCamera({x: data.screenPosition.x * zoomLevel / 30, y: 0, z: zoomLevel}, 5);Exactly, it returns to the initial zoom level :/
This is Parallax effect:
I did not understand the speech of variable zoom level, in what way I define?
As you want your camera position and zoom variables to be used in different functions, you need to store them somewhere that isn't just local to those functions. So something like this (in app.js for example);
var cameraTarget = {x:0, y:0, z: 1};this.onMouseMove = function(data){ cameraTarget.x = data.screenPosition.x / 30; cameraTarget.y = data.screenPosition.y / 30; wade.moveCamera(cameraTarget, 30);};this.onClick = function(data){ cameraTarget.z *= 0.9; wade.moveCamera(cameraTarget, 0.1);};thanks Gio :) sorry if I'm so nagging :unsure:
the problem that the zoom lever back to its initial state is solved but...
if I want do a zoom more fluid by double-clicking?
(smoothly, so that the zoom is gradual and not increase it immediately?)
I think the issue is that you want to move the camera at different speed on x and y compared to z. When x and y change, we're setting the speed to 30, when z changes we're setting the speed to 0.1
There are lots of ways to address this, and I think in a next version of WADE we may actually add the ability to pass an object with x, y, and z values for speed.
The simplest solution, would be to disable panning while the zoom operation is ongoing. So something like this:
var cameraTarget = {x:0, y:0, z: 1};var cameraPanEnabled = true;this.onMouseMove = function(data){ if (!cameraPanEnabled) { return; } cameraTarget.x = data.screenPosition.x / 30; cameraTarget.y = data.screenPosition.y / 30; wade.moveCamera(cameraTarget, 30);};this.onClick = function(data){ cameraTarget.z *= 0.9; cameraPanEnabled = false; wade.moveCamera(cameraTarget, 0.1, function() { cameraPanEnabled = true; });};var numClicks = 0;var zoomLevels = [1, 0.9, 0.8, 0.9];this.onClick = function(data){ cameraTarget.z = zoomLevels[++numClicks % 4]; cameraPanEnabled = false; wade.moveCamera(cameraTarget, 0.1, function() { cameraPanEnabled = true; });};You can replace onClick with onMouseUp, or with onKeyDown (or onKeyUp). If using key events, check the data that's passed to the onKeyDown and onKeyUp function (in particular the keyCode) to check if a particular key has been pressed.
Great!!!!!!! :rolleyes: but the double click? It's possible?
o for example by pressing a button or even a letter from the keyboard? How you could do?


