im new to wade , kindly help me first make a welcome message and game menu . then lvl1 find 5 garbages in the river. with timer and score
Hi and welcome
To get started with a welcome message and a simple menu, please see Part 1 of our Breakout tutorial. While the short tutorial series is about making a breakout game, the first part is entirely dedicated to creating the game's initial screen / main menu. You can find it here:
Breakout Game Tutorial - Part 1
For score and timer - could you define exactly what you would need? How would you calculate score?
Would your timer count down, so you have a maximum time to complete the level? What happens when the timer reaches 0?
allright after that u will teach me how to make the game?
for score if the player gets 5 points or the found all 5 garbages in the river it will say cogratz you clean the river click to go to the next level.
about the timber in lvl 1 only 1min then if reach to 0 it will say game over
Ok, so this is how I would do it.
1. Create an object called scoreText, containing a TextSprite. This will show your score. Set the initial value to 0.
2. Create an object called congratzMessage, showing whatever message you like... but make this initially invisible (in the Sprites tab, deselect the Visible option). If you have watched the video above, you will know how to load a new scene when this object is clicked.
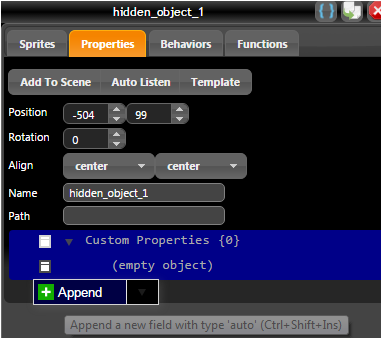
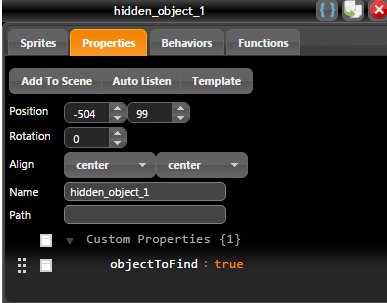
3. For each object to find in the scene, add a custom property called objectToFind and set it to true (see pictures below)


4. Edit hiddenObject.js in your project (right click and select Show in Code Editor). Around line 29, right before the end of the onMouseDown function, add this code:
this.owner.objectToFind = false;
wade.app.score = (wade.app.score || 0) + 1;
_.scoreText.getSprite().setText(wade.app.score);
if (!wade.getSceneObjects('objectToFind', true).length)
{
_.congratzMessage.setVisible(true);
}
return true;
done making the tutorial 1 next please the scene2.wsc now
Finally, for the timer:
- Create a SceneObject and call it timer
- Add a TextSprite to it, and remove the default Sprite
- Set the TextSprite to your preferred font, color and size, and set the text value to 0
- Go to the Functions tab, add a function called start
this.time = 60; this.running = true; this.interval(1000, 'tick'); - Add a function called tick
this.getSprite().setText(--this.time); if (this.time == 0) { // game over - show a message here, or load a scene } - Add a function called stop
this.running = false; this.unschedule('tick'); - In its onAddToScene function:
this.start(); Finally, edit hiddenObject.js again - just after _congratzMessage.setVisible(true); add this line:
_.timer.stop();
scene2.wsc is where you create your main hidden object game - I believe you just watched a youtube video about it?
yes im on scene 2 now where the player will find 5 garbages in the river to complete the lvl1
where is the Set the initial value to 0 of score
Yes I was suggesting that for scene2 you do what it says in this video
How to make a hidden object game
Then do the changes I posted above
allright i will do it that now... i have a question if i can play my game on android after i finish
Sure you can
The video tutorial says it's a premium feature. Ignore that, it's been free to use for a while
thank you i will start watching again the scene2 tutorial.. if i have question i will just reply here
hi sir what if i want sounds? a welcoming message when player open the game , in scene2/lvl1 sound backgound also sound when player click the garbages
sir i have a problem of my images ... i dont know to make make images like your cats


